Unelement
Client
Timeline
Skills
Background
Please note that this project was made years before LLMs and AI-powered image generators were so pervasive! I'm proud of it because it's a glimpse into what image generation looked like only a short while ago and highlights the formerly laborious processes required to generate images. It was some of my first self-initiated work outside of school and illustrates some novel UI which breaks away from the more rigid corporate work in my portfolio.
As an artist, designer, and general computer geek, I have a long-held interest in trying out new forms of image making. I also have a large collection of crystals, rocks, and minerals, gifted to me by my mom. While I’m not a mineralogist or crystal healer, I do appreciate the complexity of crystalline structures, the vast array of hues, the beauty of polished stones, and the rawness of these materials which were extracted from the ground.
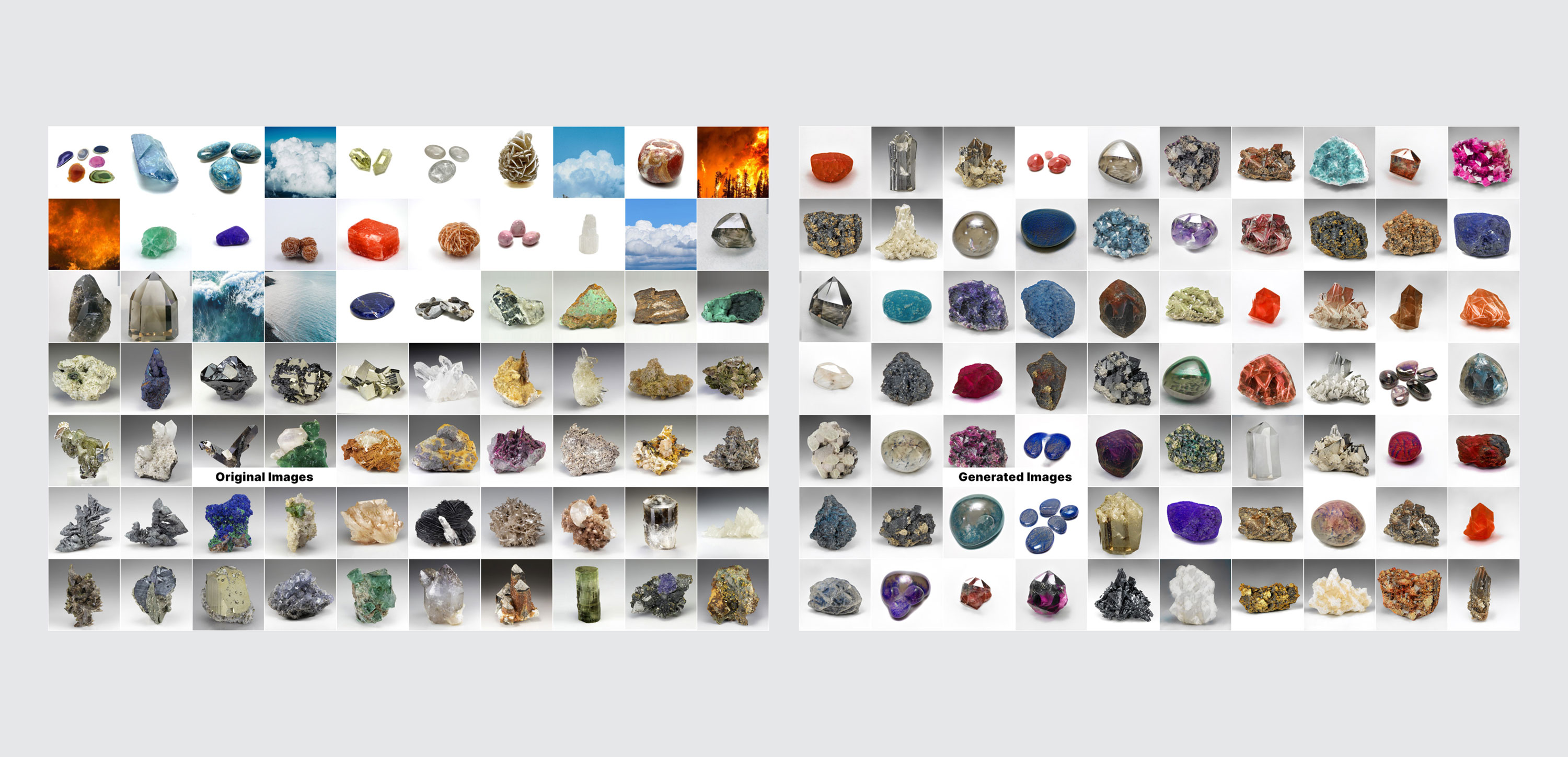
Using photos of my collection, and images of crystals and minerals scraped online (a total of approximately 3,000 images), I crafted a machine learning (ML) model (using Nvidia’s StyleGAN2-ADA) which outputs unique, computer-generated images of crystals and minerals, and amalgamations of the two.
Model training was computationally expensive and couldn't really be done on a normal computer, so I rented some cloud computing via Paperspace, loaded StyleGAN and my images, and let it train for about a week.

StyleGAN2-ADA produces remarkably detailed images. Such high fidelity that, the images it was generating looked almost indiscernible from the images it was studying. To make things a little more weird and ethereal, I augmented the original dataset with a small batch of other “elemental” images; photos of fire, water, and clouds (air). This yielded results much closer to what I was looking for; beautiful, detailed images of crystals and minerals that looked almost 100% real. But if you were to put them in front of a geologist, they probably wouldn’t be able to identify it.
To give these artificial images context, I researched scientifically-refuted element discoveries. The Lost Elements: The Periodic Table's Shadow Side contained a wealth of source material, augmented with online research. The research detailed actual historical discoveries of elements and materials that were eventually proven to have not existed. Some elements once rested within the periodic table and no longer do. Some never found their way onto the periodic table. Some are imaginary; some are myths!
Using my ML model, I could visualize these lost, refuted, and imaginary elements in a unique way. But how could I share this information with others? Who am I designing for?
Personas
Proto personas were created to help define potential users. These fictional users represent who I am designing for. In the spirit of machine learning, the user's names and photos were generated by a ML service.

Problems and goals
Design problems
What does a collection of ML images and historical element facts look like? How can it be made available to a diverse smartphone audience? How can we teach the audience about how the images were generated? What can users do with the images?
Goals
First, I wanted to house this collection of ML images in a novel, organized, navigable way. Secondly, I wanted to provide historical context for the elements being visualized in a clear and consistent manner, complimentary to the aesthetic value of the generated elements.
Guidelines
I would design primarily for the mobile web. This meant the end product would be more platform agnostic and would feel built for smartphone screen resolutions. I also wanted to give visual emphasis to the artificial images I developed.
Design
Sketches
Quickly-drawn sketches helped define the layout and hinted toward interactive portions of the web app.

Wireframes
Wireframes were created in Sketch. At this point I determined the typefaces I wanted to use. Inter by Rasmus Andersson felt like an appropriate sans serif to use—it’s got the scientific agnosticism of Helvetica, but is specifically designed for screen use. For the companion serif font, used mostly for contrast/emphasis, I wanted to use something that felt classic, but with a funky twist, to illustrate the silly nature of many of the false element discoveries. Swear Citali by OH no Type Company proved to be a good fit.
Comps
Comps were created in Sketch. You’ll notice a faint inner glow around the edges of the viewport. This glow corresponds to the hues of the Unelement currently centered on the screen.

Animated prototypes
Sketch, AEUX, and After Effects were used to realize the animation and demonstrate interactive features like the element carousel and timeline on the Homepage. Expressions helped automate the animations, increasing their accuracy and consistency.
Conclusion
Overall, the design goals of this project were met; features like the element carousel on the homepage, in tandem with the scrubbable timeline, made for easy and fast navigation between elements. The inclusion of a search feature allows users to zero-in on what they’re looking for with even more precision. The historical context for each Unelement was distilled and formatted similarly for a quick read with a clear typographical hierarchy on each page. The layout, color, and typography choices made for a dynamic and quirky brand feel.